HTML (HyperText Markup Language) — это язык разметки, используемый для создания и структурирования контента на веб-страницах. HTML определяет структуру веб-документа с помощью элементов, таких как заголовки, параграфы, списки, ссылки, изображения и другие.
Основные концепции HTML
-
Элементы и Теги: HTML-документ состоит из элементов, которые обозначаются с помощью тегов. Теги — это ключевые слова, заключенные в угловые скобки (
<>). Большинство HTML-элементов имеют начальный (<tag>) и конечный (</tag>) теги. Например,<p>Это параграф.</p>. -
Атрибуты: Теги могут иметь атрибуты, которые предоставляют дополнительную информацию о элементе. Атрибуты пишутся внутри начального тега и имеют вид
ключ="значение". Например,<a href="https://example.com">Ссылка</a>, гдеhref— это атрибут, а"https://example.com"— его значение. -
Структура HTML-документа: Каждый HTML-документ начинается с объявления типа документа
<!DOCTYPE html>, которое сообщает браузеру, что используется HTML5. Структура HTML-документа обычно включает следующие элементы:<html>: корневой элемент, содержащий весь HTML-код.<head>: секция, содержащая метаданные о документе (например, кодировку, подключаемые стили и скрипты).<title>: заголовок страницы, отображаемый в браузере.<body>: секция, содержащая основной контент страницы.
-
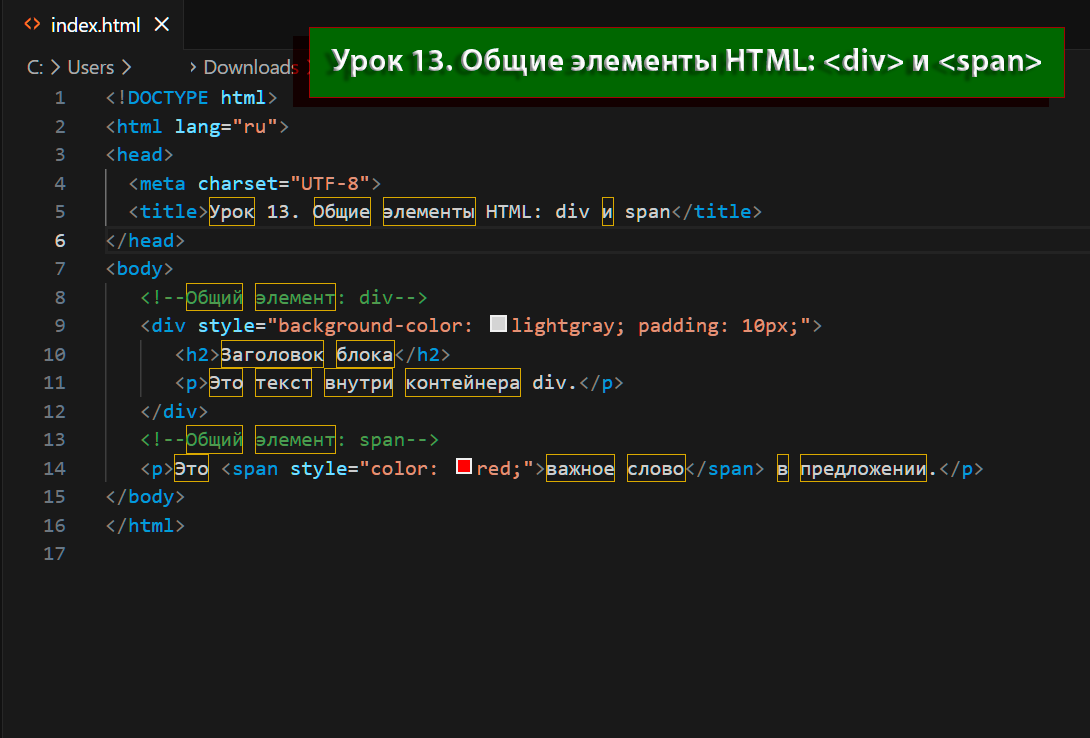
Блочные и строчные элементы:
- Блочные элементы занимают всю ширину родительского контейнера и начинаются с новой строки. Примеры:
<div>,<p>,<h1>-<h6>,<ul>,<li>. - Строчные элементы отображаются в одну строку и не занимают всю ширину. Примеры:
<span>,<a>,<strong>,<em>.
- Блочные элементы занимают всю ширину родительского контейнера и начинаются с новой строки. Примеры:
-
Семантические элементы: В HTML5 введены семантические теги, которые добавляют значение контенту страницы. Примеры семантических тегов:
<header>,<footer>,<article>,<section>,<aside>,<nav>.
Пример простого HTML-документа
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример HTML-документа</title>
</head>
<body>
<header>
<h1>Добро пожаловать на мой сайт!</h1>
</header>
<nav>
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
</nav>
<section id="home">
<h2>Главная страница</h2>
<p>Это пример простой HTML-страницы.</p>
</section>
<footer>
<p>© 2024 Мой сайт</p>
</footer>
</body>
</html>Ключевые особенности HTML
- Язык разметки, а не программирования: HTML не является языком программирования, так как он не выполняет никаких логических операций или вычислений. Он просто описывает структуру контента.
- Расширяемость: HTML можно комбинировать с другими языками, такими как CSS (для стилизации) и JavaScript (для интерактивности).
- Кросс-браузерность: HTML поддерживается всеми веб-браузерами и является основой для отображения веб-страниц.
HTML — это основа разработки веб-сайтов и приложений, и понимание его основ является важным шагом для любого веб-разработчика.







0 Комментарий(я)
Зарегистрируйтесь чтобы оставить комментарий